第四稿:


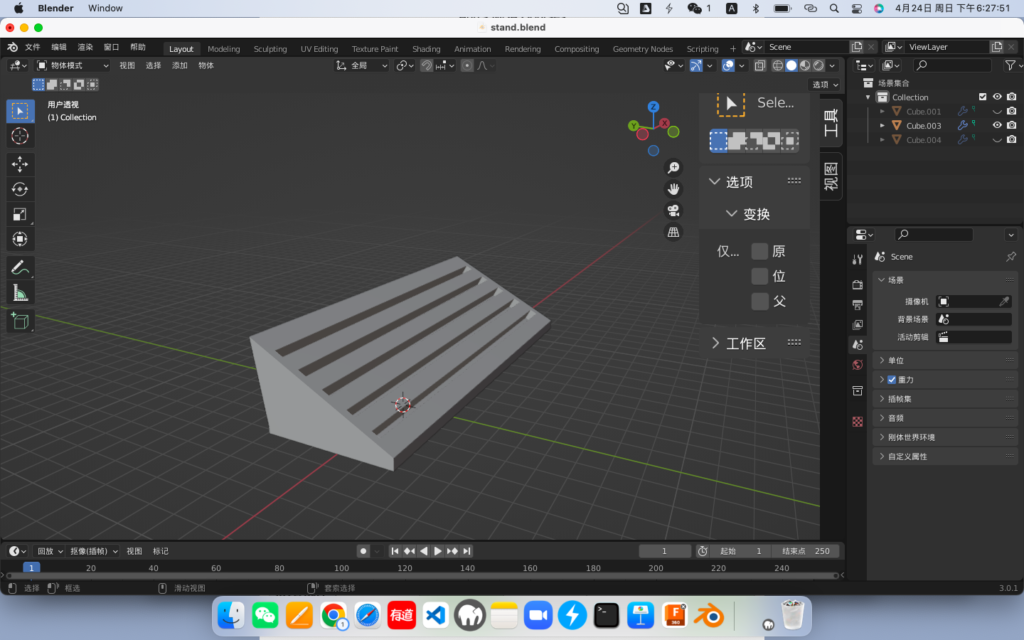
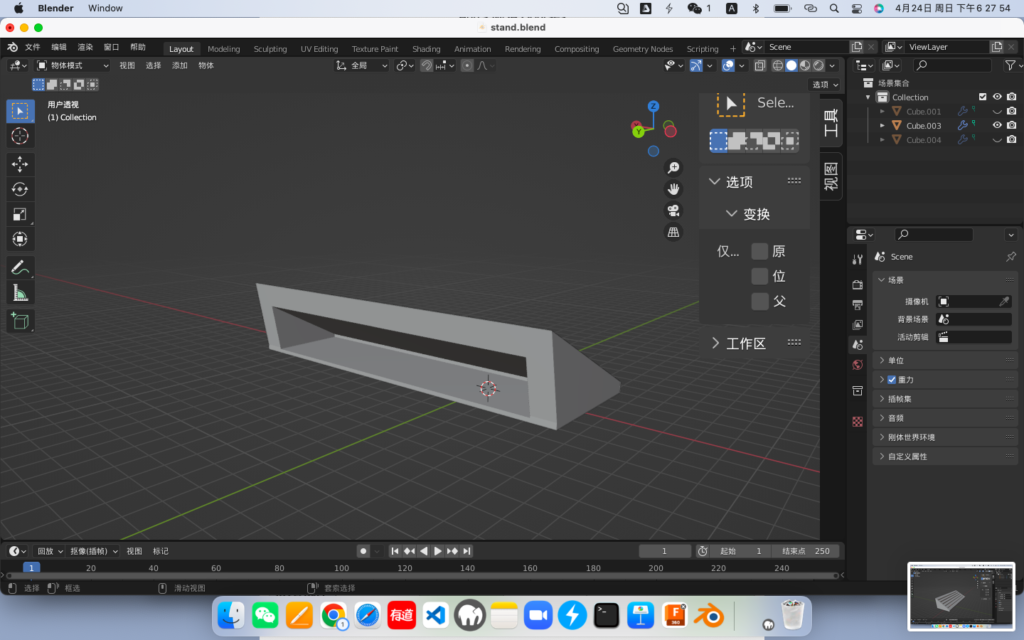
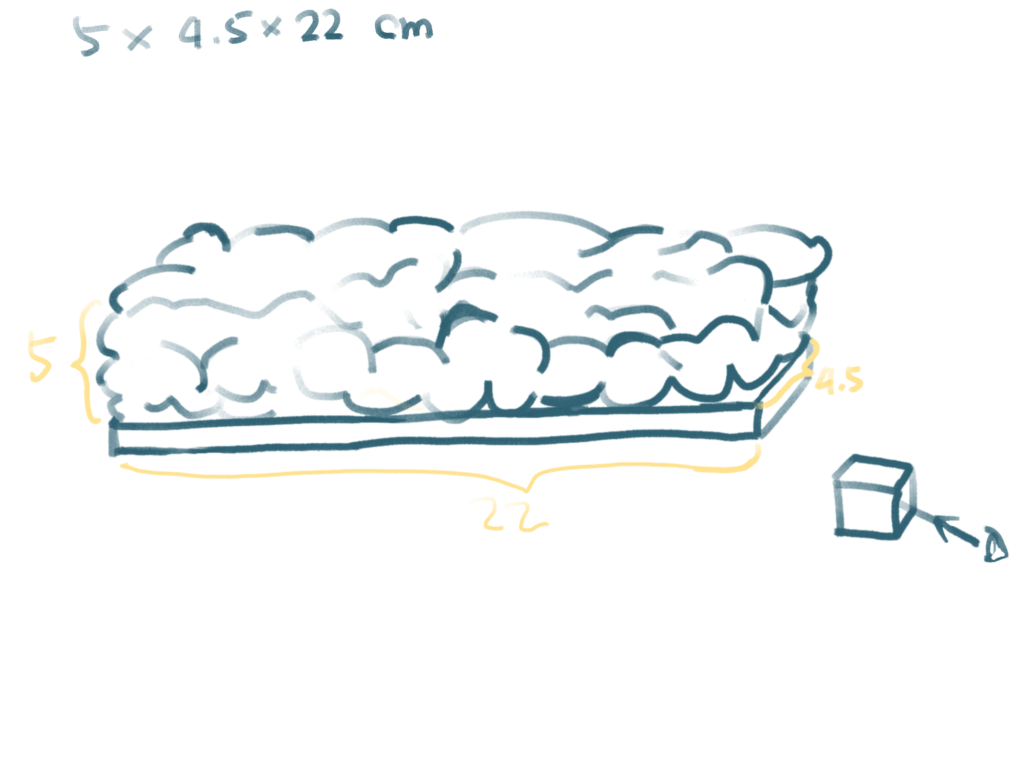
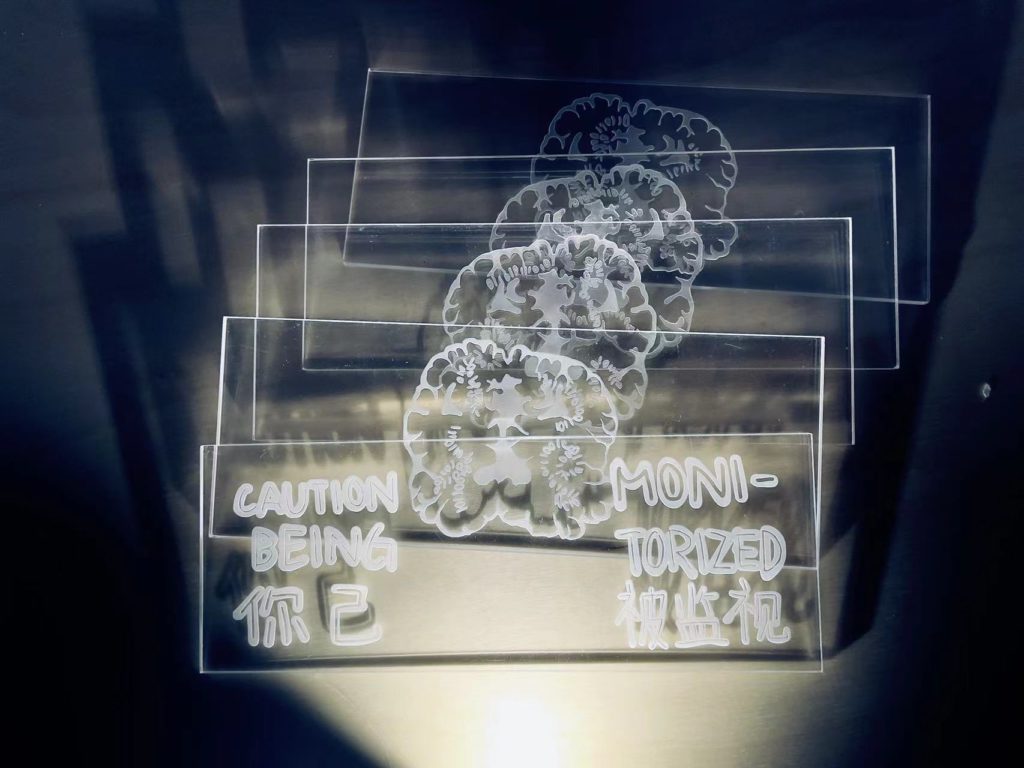
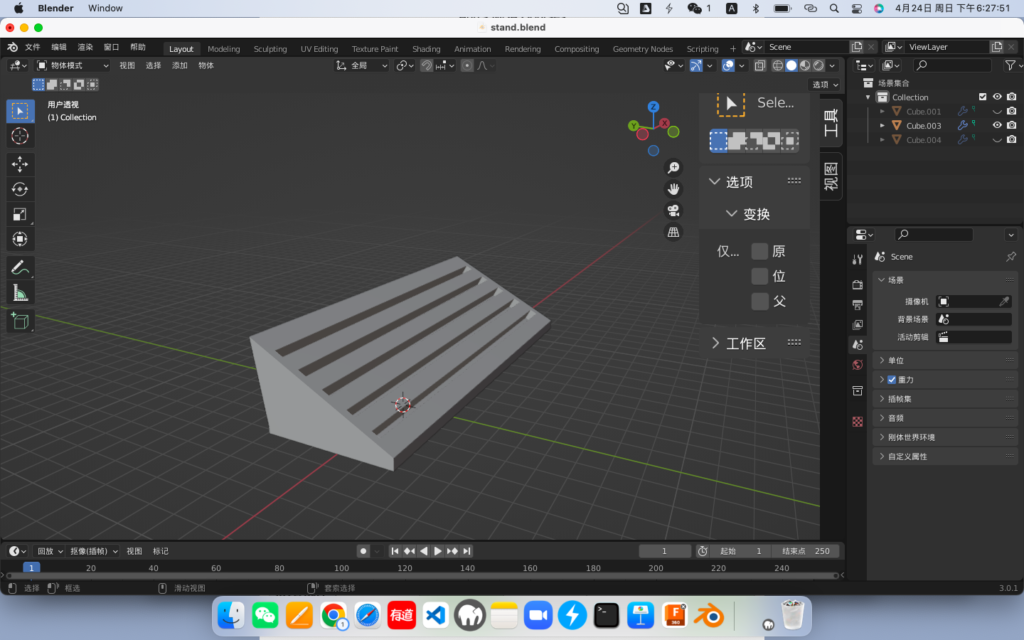
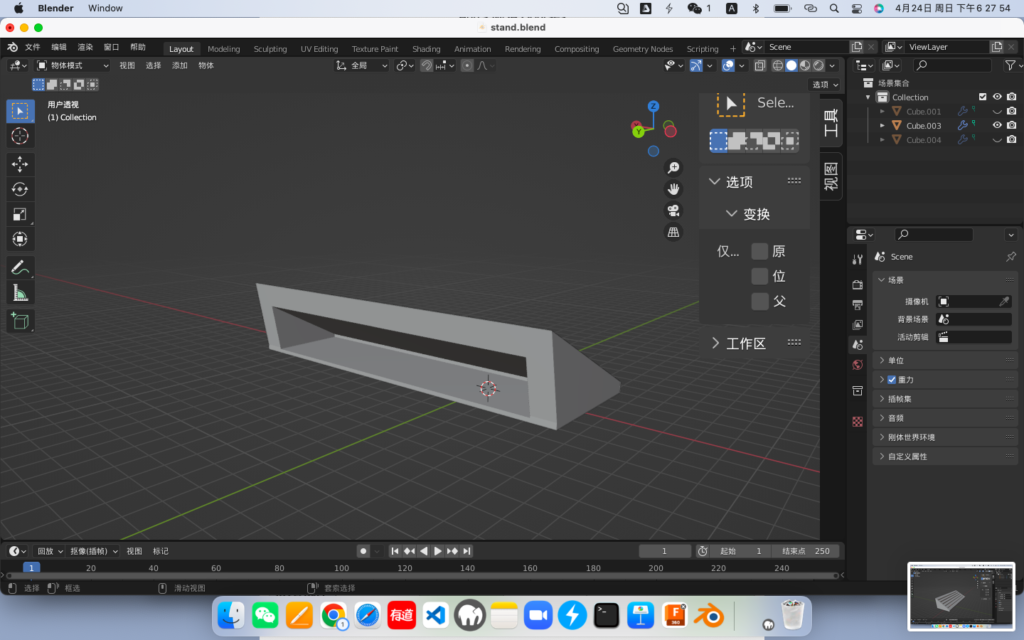
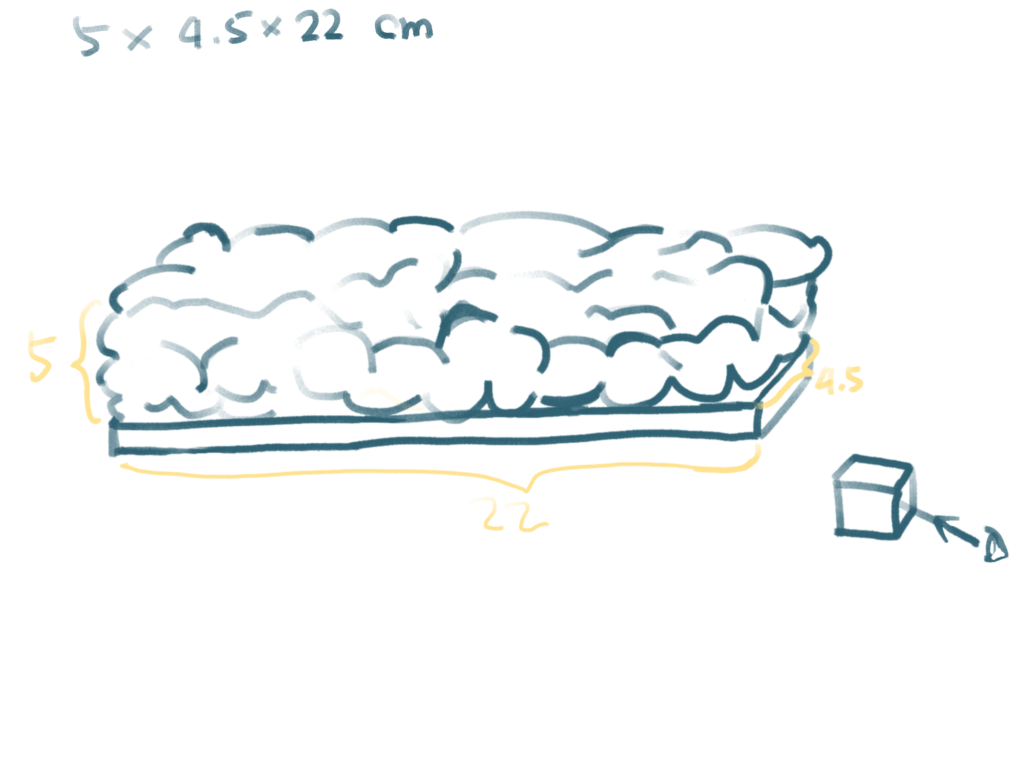
主要视觉效果的承包已经出成品了,加上它的支架已经建好模,正在打印中


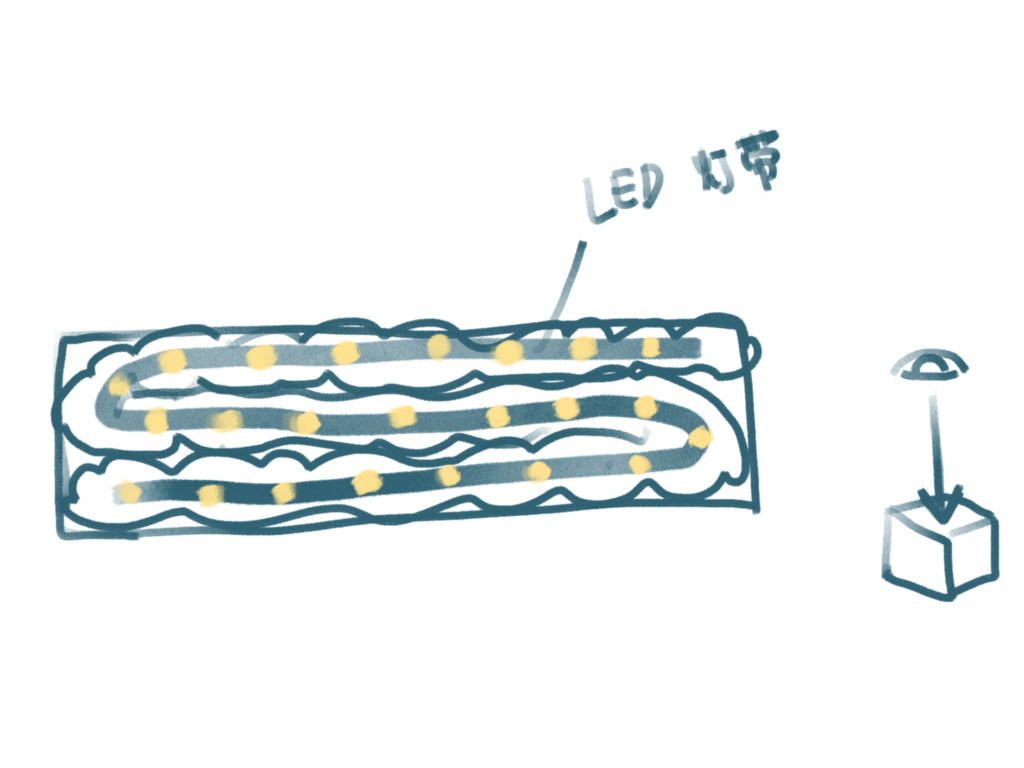
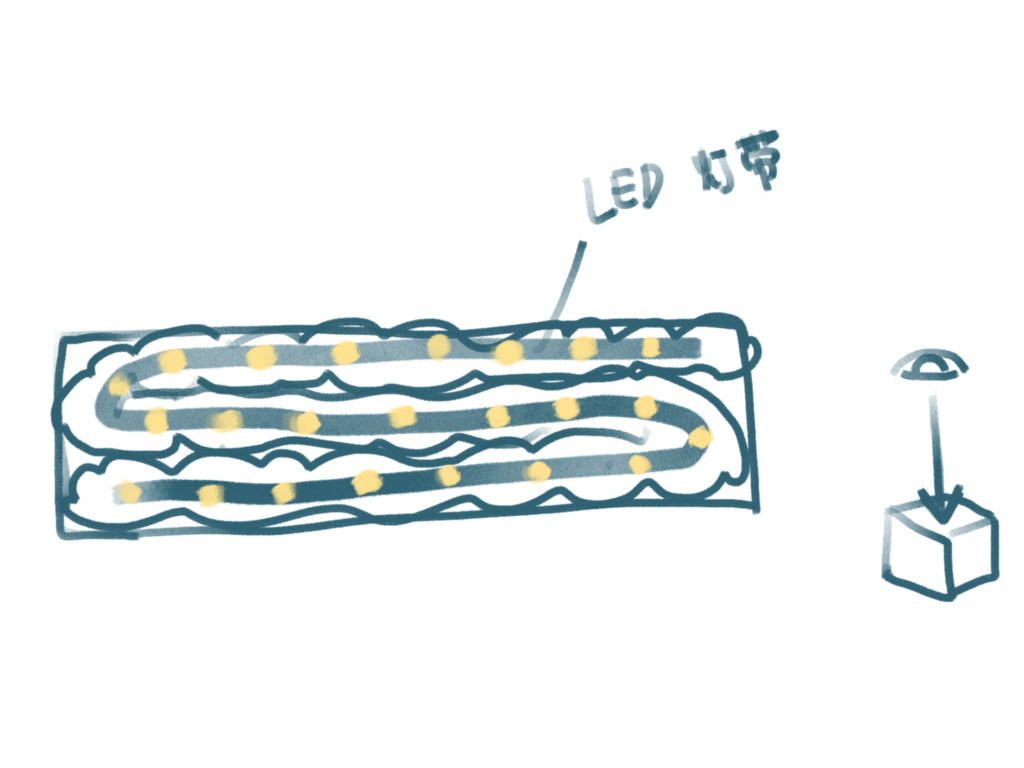
现在还剩下灯带的编程以及供电问题就基本完事儿了
第三稿:
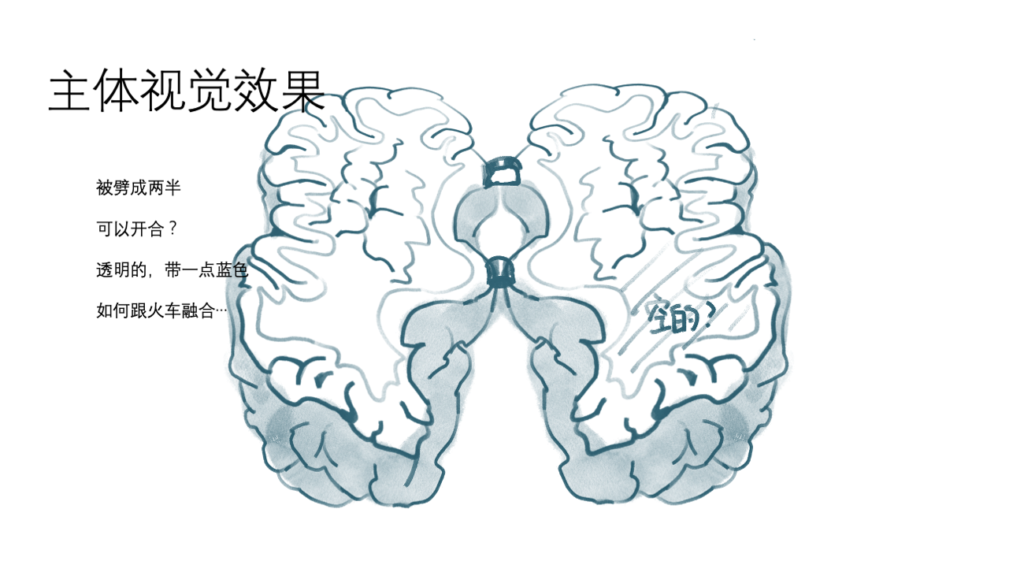
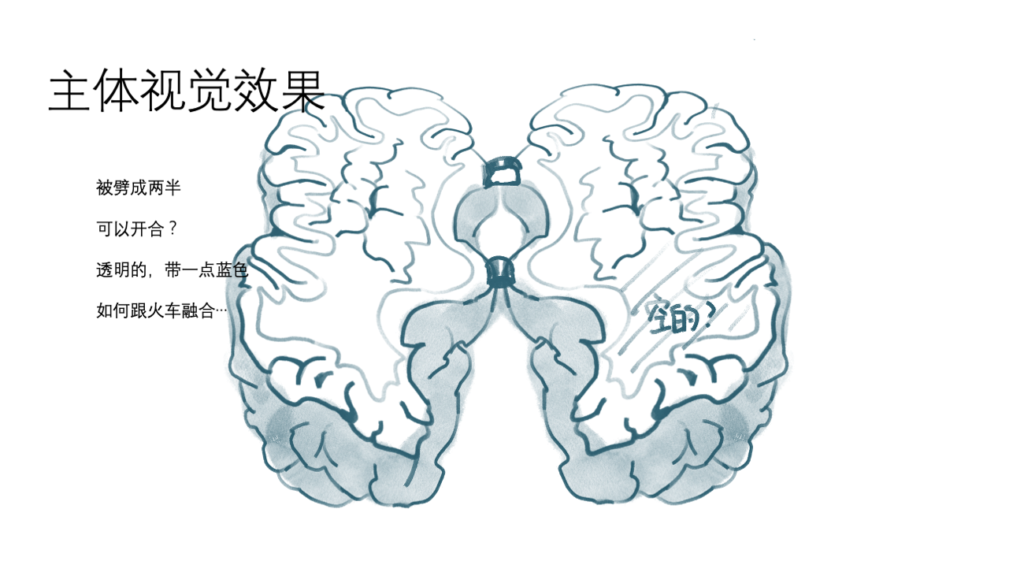
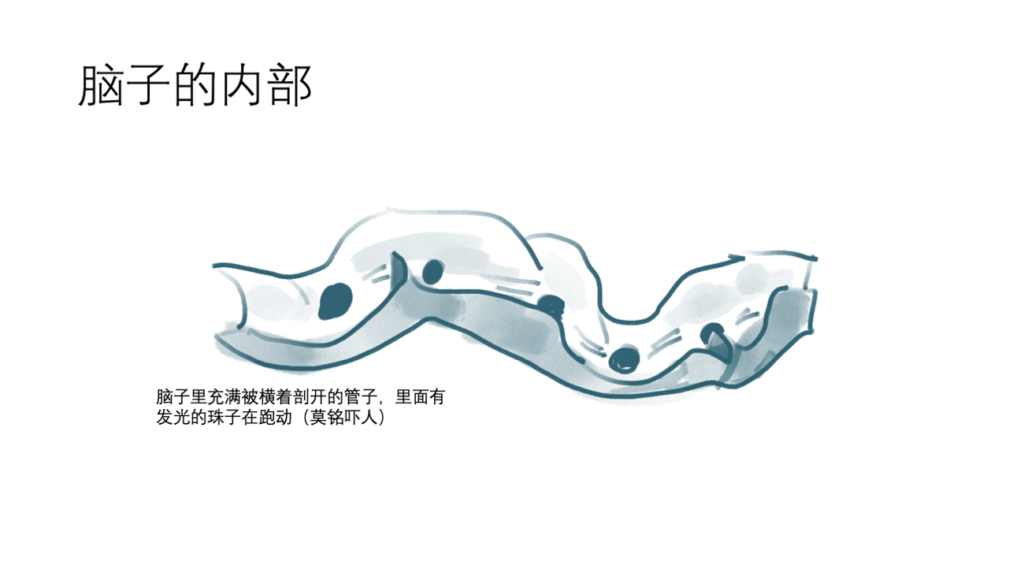
本来想把脑子盘在火车上 但是发现那样太像肠子了
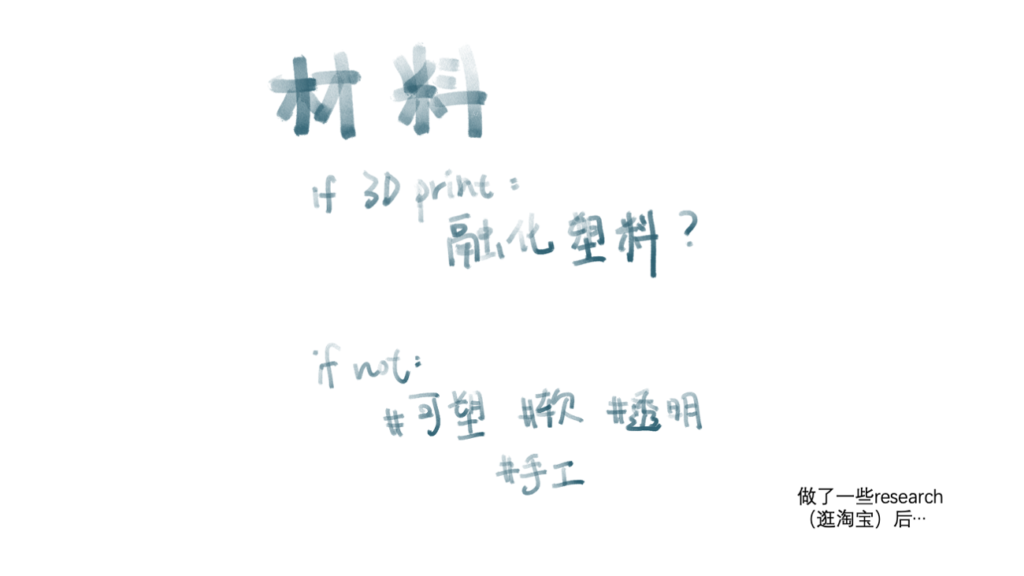
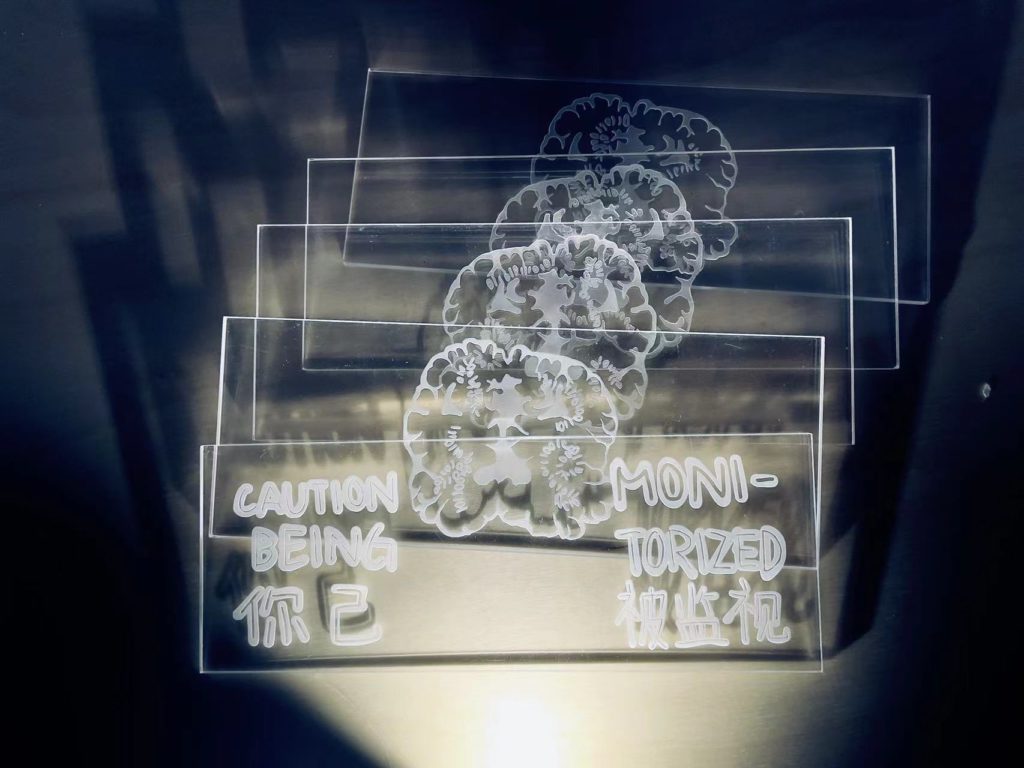
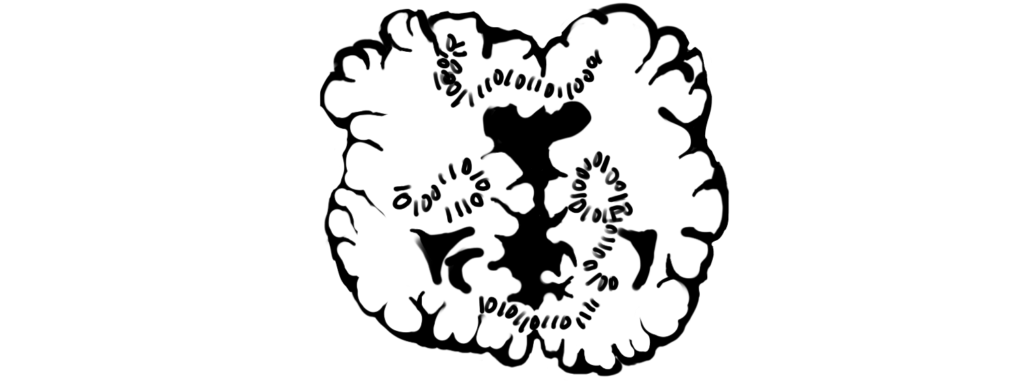
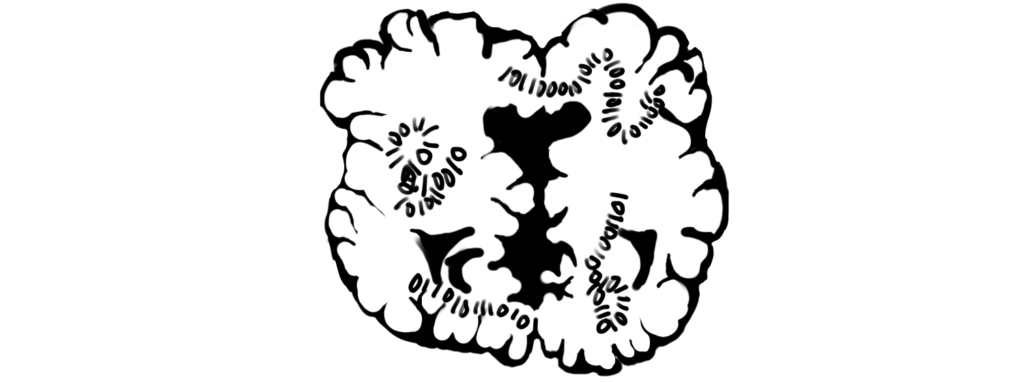
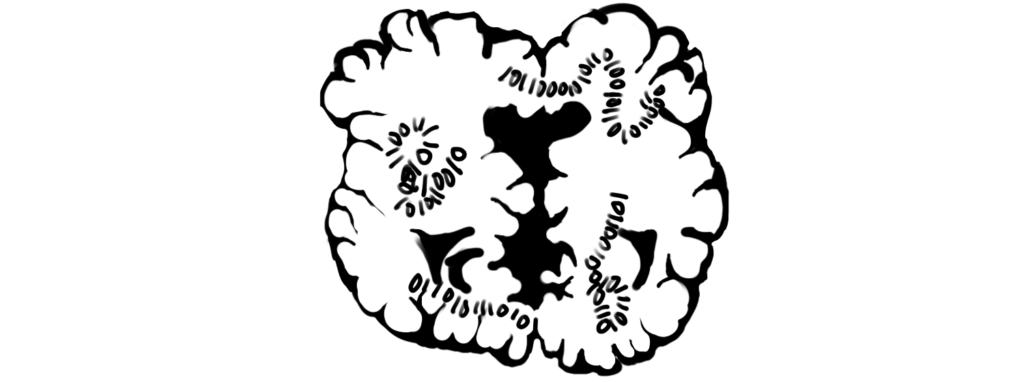
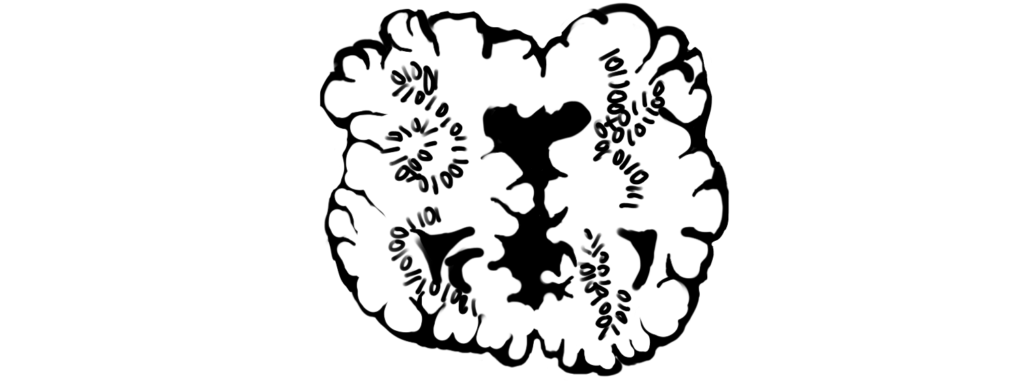
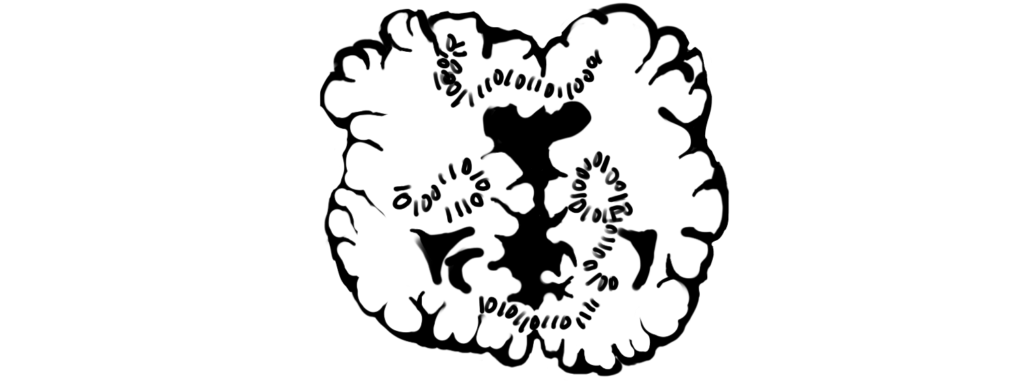
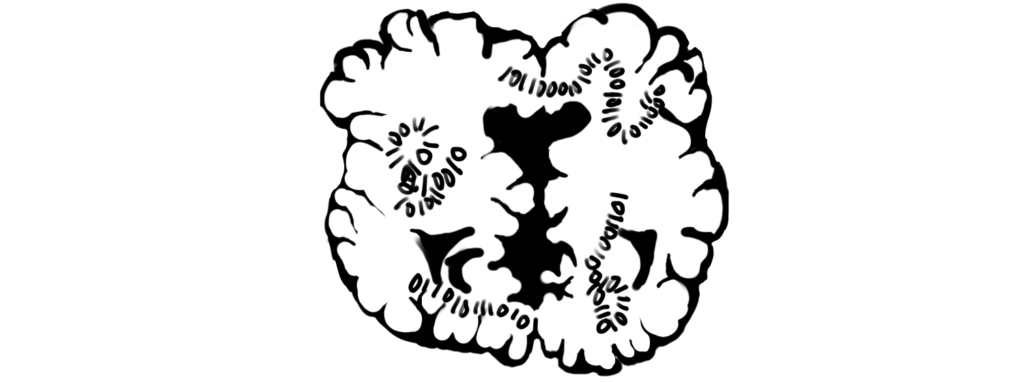
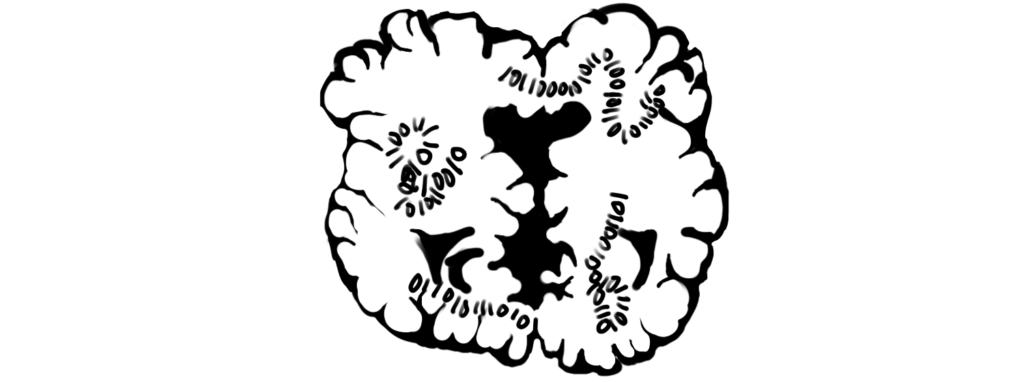
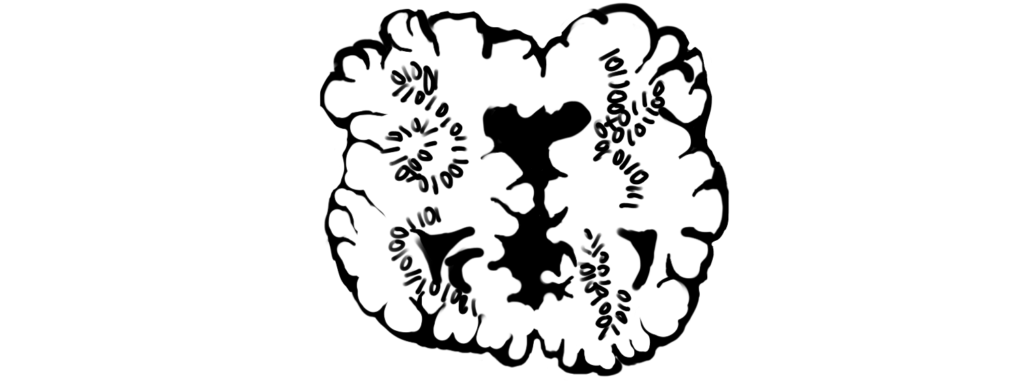
然后sunny给我提建议说用大脑ct,我就去搜了搜。他还推荐了定制亚克力板





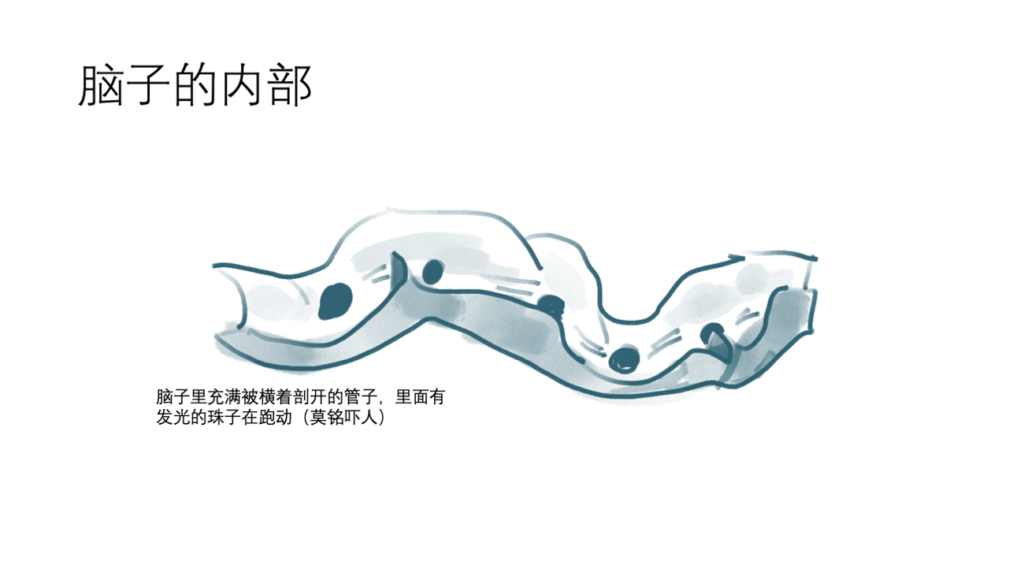
因为我想表现的是信息透明,所以信息在脑子里流动、而且我们是能看见的。
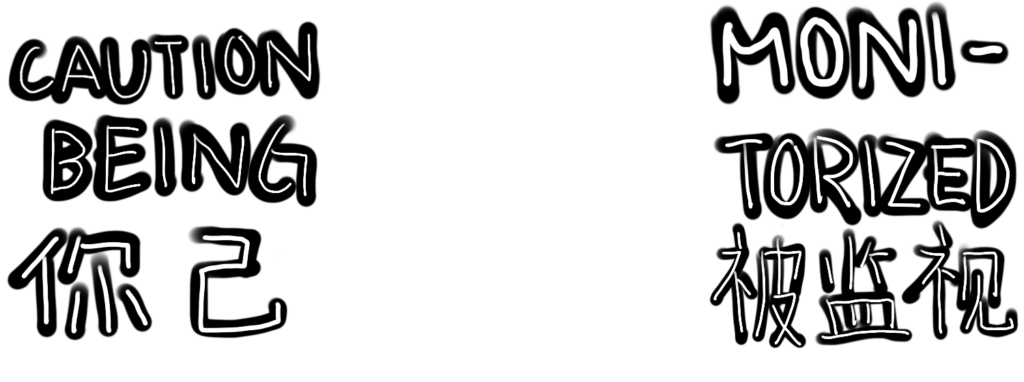
这几块亚克力板会是透明的,前四张按顺序开开,最后一张随机/感应到人靠近再开开。
最后一张的文字还需要再次迭代
第二稿:
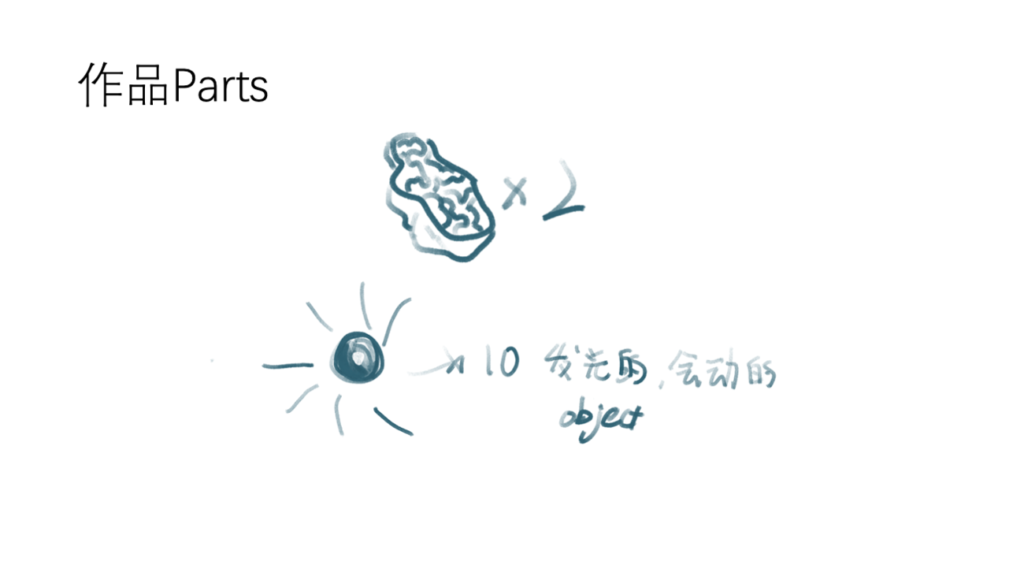
视觉效果:


第一稿:







第四稿:


主要视觉效果的承包已经出成品了,加上它的支架已经建好模,正在打印中


现在还剩下灯带的编程以及供电问题就基本完事儿了
第三稿:
本来想把脑子盘在火车上 但是发现那样太像肠子了
然后sunny给我提建议说用大脑ct,我就去搜了搜。他还推荐了定制亚克力板





因为我想表现的是信息透明,所以信息在脑子里流动、而且我们是能看见的。
这几块亚克力板会是透明的,前四张按顺序开开,最后一张随机/感应到人靠近再开开。
最后一张的文字还需要再次迭代
第二稿:
视觉效果:


第一稿: